I work with various GIS development. Anyone worked with GIS knows that you need to visualize data to understand what's going on. Several times I have searched for time to write a plugin to visualize geo data (coordinates) directly in Visual Studio, without going through a painful process exporting it via WKT (Well Known Text) and then import to Quantum GIS or any other suitable client.
Today it almost happened! At work we use OzCode, a truly awesome debug plugin for Visual Studio. One cool feature is exporting collections to Excel. I have used that feature from time to time in my daily work. Today, OzCode + Excel with 3D Maps made perfect match!
This is how it works.
Think Geographical IT
Moments over for geo-tech thoughts and joy
torsdag 21 februari 2019
tisdag 7 augusti 2018
California on fire
According to Swedish news 115 000 hectars is on fire in California, US, but how big area is that?
Play with the map to find out how much the fire cover your home town!
Play with the map to find out how much the fire cover your home town!
As always with calculating there will be deviations. Deviation:
tisdag 31 juli 2018
Volotile Azure Maps TypeScript definitions
I wanted it, I couldn't find it so I created it!
It is published on GitHub here under MIT-license.
Hopefully it will be usefull.
söndag 29 juli 2018
Aiding the user with Azure Maps search and type ahead
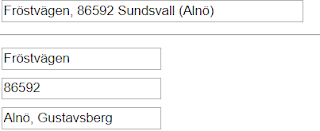
Azure Maps offers geocoding as part of search. In my experience one thing I rarely see is UI helping the user entering correct addresses. Here is an example from editing contact profile in Azure portal as per 28/7-2018.
!NIH
Components through Nuget?
Helping the user entering addresses not just increases quality and user experience it will also give the opportunity to store the actual location for further usage depending on context.
So what does it takes to use Azure Maps in this scenario. Well, not much. depending on how you count rows it is about 40 lines of code for a form. About 8 lines is actually dealing with the Azure Maps geocoding service - the rest is things around.
!NIH
This post is about using a service aiding users entering addresses. Therefore the code is using Awesomplete as type ahead component. In most real world integrations there is probably allready a UI framework in place.
Components through Nuget?
Hopefully there will be several components available. Maybe it already is? Via Nuget? XAML, Bootstrap, Office365?
I know Azure IoT-Hub using this kind of components. A good start.
One parameter to keep in mind is the typeahead parameter in the request URL. The documentation states: "If the typeahead flag is set, the query will be interpreted as a partial input and the search will enter predictive mode".
The code is on here on GitHub.
torsdag 21 juni 2018
Azure Maps and Turf - a perfect match
 Azure Maps is a new mapping platform from Microsoft, the geometries and features following GeoJSON format and expect coordinates in WGS84. Turf is an open source library for geometry analasis and manipulation. Turf expect GeoJSON.
Azure Maps is a new mapping platform from Microsoft, the geometries and features following GeoJSON format and expect coordinates in WGS84. Turf is an open source library for geometry analasis and manipulation. Turf expect GeoJSON.So I took a few minutes to play with the combination of Bing Maps and Turf and I found it as a perfect match. With just six lines of code I:
- created a random linestring with turf (perfect for testing)
- buffered the linestring.
- calculated the map extent
- added some styling
- added the buffer
- focus the map to the extent and added some padding.
const lineString = turf.randomLineString(1, {bbox: [15, 61, 18, 63],
num_vertices: 10, max_length: 0.5});
let lineBuffer = turf.buffer(lineString, 0.8);
const bbox = turf.bbox(lineBuffer);
lineBuffer.features[0].properties = {color: "rgba(0, 255, 255, 0.7)",
outlineColor: "blue"};
map.addPolygons([lineBuffer.features[0]]);
map.setCameraBounds({bounds: bbox, padding: 100});
That's it! This could have been an difficult operation. It is not - thanks to standard formats, people and organisations adapting it.
One thing I like with Turf and Bing Maps is the ability to generate test data. In Turf it's a bit hidden in the Random section, for example randomLineString.
The industry is starting to gather around GeoJSON. At least leading players such as Micrsoft and MapBox who is also backing Turf.
When will there be a binary standard format with the same adaption as GeoJSON ? Maybe GeoBuf?
måndag 23 april 2018
Snakeline module - bringing life to the map
Animations are great in many situations. For example helping the user solving a task, today animations is a natural part in applications. So therefor I thought it was time to have a Polyline animation module - or a snakemodule. There is a good article about animations in Bing Maps here https://blogs.bing.com/maps/2014/09/25/part-2-bring-your-maps-to-life-creating-animations-with-bing-maps-net/. The principles should be about the same but the v7 control is outdated.
Except adding life to the application animating a polyline makes sense in some use cases. For example when in comes to routing and directions. Animate the route from A->B also emphasize the direction for the user.
 Moreover I added possibility to have several poly line styles for one polyline, I don't know if I missed anything from the documentation but I added ability to add mulitple styles. But wouldn't it be cool to declare style the same way CSS is declared? Being able to adding a shadow to geometry is a nice way enhancing the information.
Moreover I added possibility to have several poly line styles for one polyline, I don't know if I missed anything from the documentation but I added ability to add mulitple styles. But wouldn't it be cool to declare style the same way CSS is declared? Being able to adding a shadow to geometry is a nice way enhancing the information.
Except adding life to the application animating a polyline makes sense in some use cases. For example when in comes to routing and directions. Animate the route from A->B also emphasize the direction for the user.
 Moreover I added possibility to have several poly line styles for one polyline, I don't know if I missed anything from the documentation but I added ability to add mulitple styles. But wouldn't it be cool to declare style the same way CSS is declared? Being able to adding a shadow to geometry is a nice way enhancing the information.
Moreover I added possibility to have several poly line styles for one polyline, I don't know if I missed anything from the documentation but I added ability to add mulitple styles. But wouldn't it be cool to declare style the same way CSS is declared? Being able to adding a shadow to geometry is a nice way enhancing the information. The module
The snakemodule is structured in two, three pieces. The first piece densifies if needed the polyline, as shown in the image below. The spatial math library is a big help for this task. The second part plots the chunks with a "frame duration" of 15 ms. The animation duration is configurable when calling the draw function.
The code is published on Github, feel free to try it. But I would have loved to see a repository with various modules, libraries etc on GitHub coordinated by Microsoft.
Here is the code: https://github.com/perfahlen/Snakemodule
tisdag 10 april 2018
How long is my route?
How long is my route actually? When it comes to routing there is one thing that is for sure - there are no rights and wrongs. Routing is indeed an interesting subject.
What length of the route does Bings Direction service provide? I suspect the length is in 2d, not the actual driving distance. So lets find out.
Calculating 3d distance on a sphere is hard. So first I need to narrow it down to something that is understandable for me. So I route between my home town and a ski resort in the mountains.
 First lets inspect what Bing Maps returns in route summary. Is says the route is 283.758 km. Using the method Microsoft.Maps.SpatialMath.getLengthOfPath(path) and passing path gives 283.981 which is about 220 meters different. It is a different that is such small that is just academia. It is impressing that the client returns such accurate result considering it is JavaScript.
First lets inspect what Bing Maps returns in route summary. Is says the route is 283.758 km. Using the method Microsoft.Maps.SpatialMath.getLengthOfPath(path) and passing path gives 283.981 which is about 220 meters different. It is a different that is such small that is just academia. It is impressing that the client returns such accurate result considering it is JavaScript.
So lets examine what happens when transforming the coordinates to UTM. Fortunately the route is within the same UTM zone. So for each segment I simple used Pythagoras formula to calculate the length of each segment. It gives me 284.491 km. It gives a difference of 0.25%. Still within what is acceptable for this experiment.
In order to measure in 3d I use the elevations service for each location received from the direction service. After that all I need to do is add the elevation to the location.
Since it is now a planar coordinate system it is now possible to calculate 3d length with Pythagoras formula, according to this: https://math.stackexchange.com/questions/42640/calculate-distance-in-3d-space. The result surprised me though. Given planar conditions it says 284.538. Which is a different of 47 meters.That is a big surprise! I thought it would be more significant.
And comparing my 3d route length with the length from spatial math library it just about 0.01%.
My conclusion is that for driving it is not really worth calculating if it is not in extreme terrain. But for walking and bicycling it makes sense to take elevation into account.
The code is here for scrutiny: https://github.com/perfahlen/how-long-is-my-route
What length of the route does Bings Direction service provide? I suspect the length is in 2d, not the actual driving distance. So lets find out.
Calculating 3d distance on a sphere is hard. So first I need to narrow it down to something that is understandable for me. So I route between my home town and a ski resort in the mountains.
 First lets inspect what Bing Maps returns in route summary. Is says the route is 283.758 km. Using the method Microsoft.Maps.SpatialMath.getLengthOfPath(path) and passing path gives 283.981 which is about 220 meters different. It is a different that is such small that is just academia. It is impressing that the client returns such accurate result considering it is JavaScript.
First lets inspect what Bing Maps returns in route summary. Is says the route is 283.758 km. Using the method Microsoft.Maps.SpatialMath.getLengthOfPath(path) and passing path gives 283.981 which is about 220 meters different. It is a different that is such small that is just academia. It is impressing that the client returns such accurate result considering it is JavaScript.So lets examine what happens when transforming the coordinates to UTM. Fortunately the route is within the same UTM zone. So for each segment I simple used Pythagoras formula to calculate the length of each segment. It gives me 284.491 km. It gives a difference of 0.25%. Still within what is acceptable for this experiment.
In order to measure in 3d I use the elevations service for each location received from the direction service. After that all I need to do is add the elevation to the location.
Since it is now a planar coordinate system it is now possible to calculate 3d length with Pythagoras formula, according to this: https://math.stackexchange.com/questions/42640/calculate-distance-in-3d-space. The result surprised me though. Given planar conditions it says 284.538. Which is a different of 47 meters.That is a big surprise! I thought it would be more significant.
And comparing my 3d route length with the length from spatial math library it just about 0.01%.
My conclusion is that for driving it is not really worth calculating if it is not in extreme terrain. But for walking and bicycling it makes sense to take elevation into account.
The code is here for scrutiny: https://github.com/perfahlen/how-long-is-my-route
Prenumerera på:
Inlägg (Atom)